UDL uploader
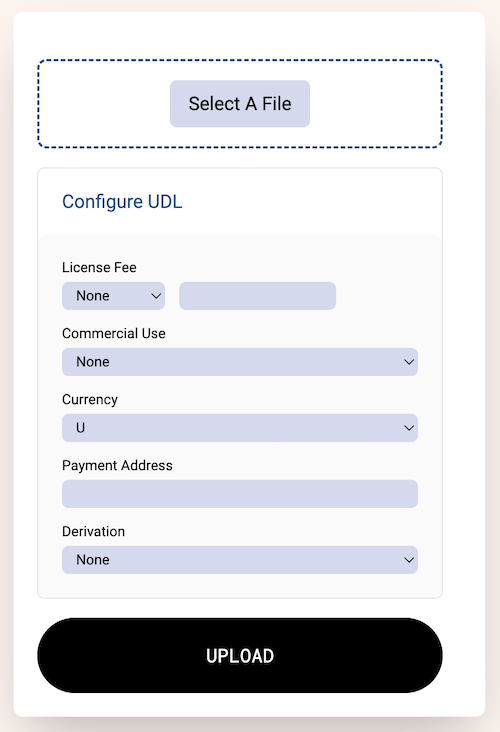
The UDL Uploader component (opens in a new tab) attaches a Universal Data License (opens in a new tab) to data as it's uploaded.

Universal Data License
The Universal Data License (UDL) (opens in a new tab) provides content creators with a straightforward way to define how their content can be used. It is fully parameterized, each data point in the UI is converted to a tag at upload.
Tags
When using Irys to upload data to Arweave, you can attach up to 20 tags to each transaction. These tags, in the form of name / value pairs, are indexed and are queryable. When adding a UDL to an upload, you use a pre-defined set of tags to describe how you allow your data to be used.
The UDL uploader has a UI that covers most UDL parameters, you can manually customize the UI to include additional parameters as needed (opens in a new tab).
When uploading data, UDL parameters are converted to tags and attached to the data at upload.
Code
The UDL uploader does not natively support any customizations, however when forking the code, builders might choose to hide certain parameters from the UI and hardcode them during upload. For example you may want to fix the payment token to only be ETH, or disallow all commercial use.
Configuring the license
All of the processing for UDLUploader happens in the handleUpload() function. After validating input, an array of tags is built. This is where you could hardcode values instead of having them configurable in the UI.
const tags: Tag[] = [];
tags.push({ name: "Content-Type", value: fileType });
tags.push({
name: "License",
value: "yRj4a5KMctX_uOmKWCFJIjmY8DeJcusVk6-HzLiM_t8",
});
if (licenseFeeType !== "None")
tags.push({
name: "License-Fee",
value: licenseFeeType + "-" + licenseFeeUnit,
});
if (commercialUse !== "None") tags.push({ name: "Commerical-Use", value: commercialUse });
tags.push({ name: "Currency", value: currency });
if (paymentAddress) tags.push({ name: "Payment-Address", value: paymentAddress });
if (derivation) tags.push({ name: "Derivation", value: derivation });Uploading the file
And then the file is paired with tags and is uploaded using our utility function.
const txId = await fundAndUpload(selectedFile, tags);