Fund / withdraw
The Fund Withdraw component (opens in a new tab) is used to manage node balances.

Funding and withdrawing
When uploading data to Irys, first fund a balance on our mainnet or devnet.
Customizing the UI
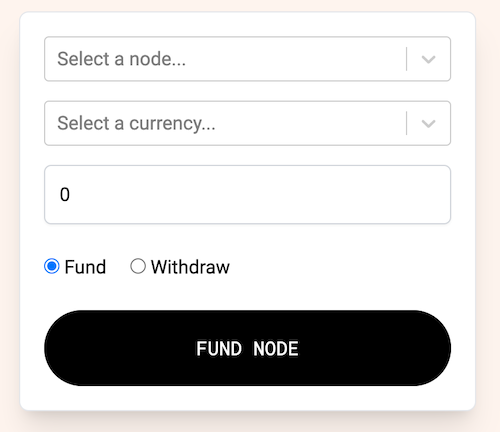
The FundWithdraw component provides a default UI that includes options for the end user to select a node, choose a token, and decide between funding or withdrawing.
You can also modify the UI to hardwire the node address, token, or fix the mode (either to "fund-only" or "withdraw-only") using configuration parameters.
| Description | Code |
|---|---|
| Default Behavior | <FundWithdraw /> |
| Fix the network | <FundWithdraw network="mainnet" /> |
| Fix the token | <FundWithdraw token="ethereum" /> |
| Set to fund-only mode | <FundWithdraw fundOnly={ true } /> |
| Set to withdraw-only mode | <FundWithdraw withdrawOnly={ true }/> |
If both fundOnly and withdrawOnly are set to false, the component defaults to fund-only mode.
Code
The component is designed to be used as-is. Users making significant changes to the UI will need to understand the following.
Getting funded balance
When the component is set to "withdraw" mode, the UI will automatically check and display the user's currently funded balance. As balances are both node and token-specific, this balance check is encapsulated within a useEffect() hook that gets triggered when the component mounts and also whenever the user changes either the selected node or token.
To get the currently funded balance, first connect to a Irys node using the node and token selected by the user:
const irys = await getIrys(selectedNode?.value, selectedToken?.value);Then retrieve the loaded balance in atomic units:
await irys.getLoadedBalance();And convert to standard units before setting to a React state variable:
setAmount(irys.utils.fromAtomic(loadedBalance));Here’s the full code:
useEffect(() => {
setAmount(0);
const getCurBalance = async () => {
try {
const irys = await getIrys(selectedNode?.value, selectedToken?.value);
const loadedBalance = await irys.getLoadedBalance();
// Show currently funded balance iff we're in withdraw mode
if (!isFunding) setAmount(irys.utils.fromAtomic(loadedBalance));
} catch (error) {
console.log("Error connecting to Irys:", error);
}
};
if (selectedNode && selectedToken) getCurBalance();
}, [selectedNode, selectedToken, isFunding]);Funding & withdrawing
Funding and withdrawing happen in the function handleFundWithdraw(). This function first validates input, then connects to a Irys node:
const irys = await getIrys(selectedNode?.value, selectedToken?.value);When funding, it converts the value entered by the user to atomic units and then uses that value to fund:
const fundTx = await irys.fund(irys.utils.toAtomic(amount));When withdrawing, it converts the value entered by the user to atomic units and then uses that value to withdraw:
const fundTx = await irys.withdrawBalance(irys.utils.toAtomic(amount));Atomic units
When funding and withdrawing using the functions irys.fund() or irys.withdrawBalance(), pass a value in atomic units.
Atomic units refer to the smallest possible unit of a given cryptocurrency. In Ethereum, atomic units are called Wei, and they represent the smallest unit of Ether. Similar to how 1 dollar can be broken down into 100 cents, 1 Ether can be broken down into 10^18 Wei. In Solana, atomic units are called Lamports, 1 SOL can be broken down into 10^9 Lamports.