uploadFolder()
Permanently uploads a group of files in a single transaction.
When using the method on the server (Irys), you provide the path to a folder which is then uploaded. When using the method in the browser (WebIrys), you pass an array of File objects that are then uploaded.
irys.uploadFolder()
Parameters
folderToUpload: Path to the folder being uploadedindexFile: (optional) The name of an index file also included in the folder you upload. If provided, this index file will load when a user requestshttps://gateway.irys.xyz/[manifest_id]batchSize: (optional) The number of files to upload at once.keepDeleted: (optional) Whether to keep now deleted items from previous uploads. When you upload a folder, the file names are indexed and saved. If you then re-upload that same folder, Irys will only upload new files added since the previous upload. In the case where you delete files from your source directory, this flag tells Irys whether to keep those deleted files in the index or remove them.
Returns
response: A JSON object with the following values
{
id, // Transaction id (used to download the data)
timestamp, // Timestamp (UNIX milliseconds) of when the transaction was created and verified
version, // The version of this JSON file, currently 1.0.0
public, // Public key of the bundler node used
signature, // A signed deep hash of the JSON receipt
deadlineHeight, // The block number by which the transaction must be finalized on Arweave
block, // Deprecated
validatorSignatures, // Deprecated
verify, // An async function used to verify the receipt at any time
}Example
const irys = await getIrys();
// Upload an entire folder
const folderToUpload = "./my-images/"; // Path to folder
try {
const response = await irys.uploadFolder("./" + folderToUpload, {
indexFile: "", // Optional index file (file the user will load when accessing the manifest)
batchSize: 50, // Number of items to upload at once
keepDeleted: false, // Whether to keep now deleted items from previous uploads
});
console.log(`Files uploaded. Manifest ID ${response.id}`);
} catch (e) {
console.log("Error uploading file ", e);
}webIrys.uploadFolder()
Parameters
files: An array ofTaggedFileobjects, each containing aFileand an array of tags to be added to that fileindexFileRelPath: (optional) The name of an index file also included in the folder you upload. If provided, this index file will load when a user requestshttps://gateway.irys.xyz/[manifest_id]throwawayKey: (optional) Your own throwaway JWK to use for signing (i.e if you want to use the same one for more than one set of uploads).seperateManifestTx: (optional) If true, the manifest transaction will be excluded from the bundle making its tags indexable and queryable.
Returns
manifest: A JSON object with the following values
{
id, // Manifest ID
timestamp, // Timestamp (UNIX milliseconds) of when the transaction was created and verified
version, // The version of this JSON file, currently 1.0.0
public, // Public key of the bundler node used
signature, // A signed deep hash of the JSON receipt
deadlineHeight, // The block number by which the transaction must be finalized on Arweave
block, // Deprecated
validatorSignatures, // Deprecated
verify, // An async function used to verify the receipt at any time
}Example
const webIrys = await getWebIrys();
const files: File[] = [];
const tags: { name: string; value: string }[][] = [];
// Set files and tags in your UI
// Convert to TaggedFile objects
const taggedFiles = files.map((f: TaggedFile, i: number) => {
f.tags = tags[i];
return f;
});
// Optional parameters
const uploadOptions = {
indexFileRelPath: "./index.html",
manifestTags: myTags,
throwawayKey: myKey,
seperateManifestTx: true,
};
const response = await webIrys.uploadFolder(taggedFiles, uploadOptions);Returns
A JSON object containing the following values. A receipt is also generated which can be retrieved using irys.utils.getReceipt(response.id)
{
id, // Transaction ID
manifestId, // Manifest ID
manifest, // The manifest
txs, // An array of DataItems, one for each entry in the bundle
timestamp, // Timestamp (UNIX milliseconds) of when the transaction was created and verified
version, // The version of this JSON file, currently 1.0.0
public, // Public key of the bundler node used
signature, // A signed deep hash of the JSON receipt
deadlineHeight, // The block number by which the transaction must be finalized on Arweave
block, // Deprecated
validatorSignatures, // Deprecated
verify, // An async function used to verify the receipt at any time
}Downloading
Files uploaded via uploadFolder() can be retrieved in one of two ways.
- Creating a URL with the format
https://gateway.irys.xyz/[manifest-id]/[original-file-name]. - Creating a URL using the transaction ID of each individual file uploaded with the format
https://gateway.irys.xyz/[transacton-id]
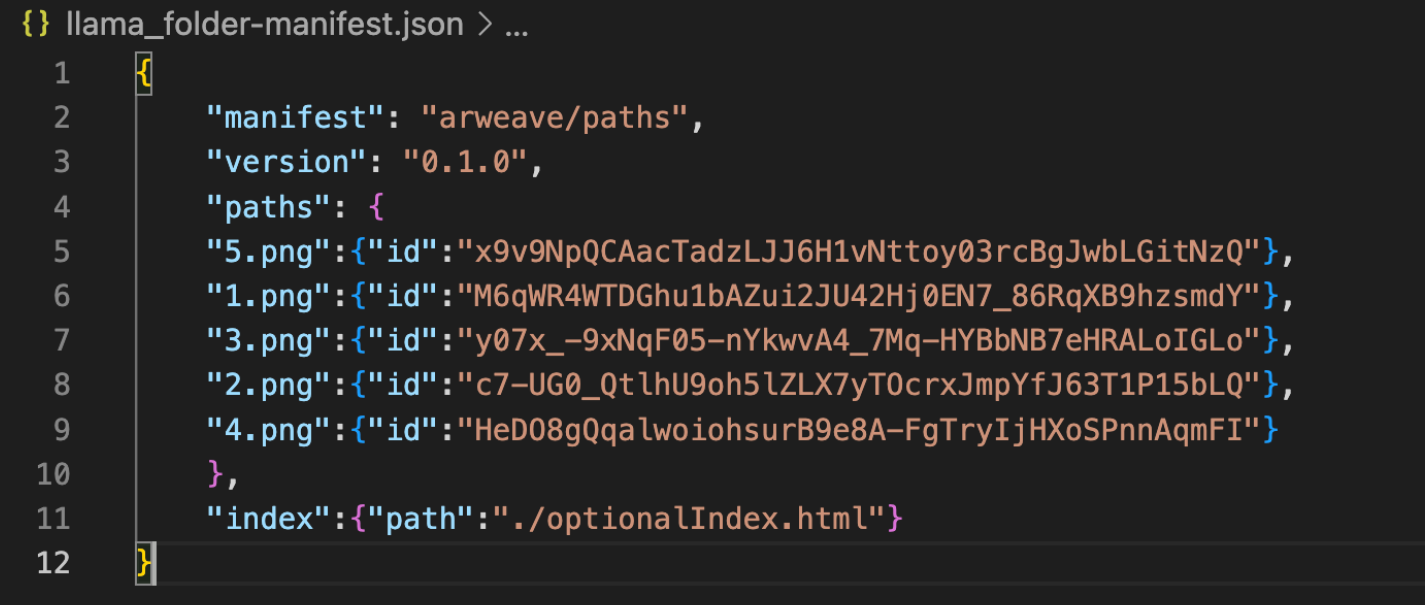
After a successful folder upload, two files are written to your local project directory [folder_name].csv and [folder_name].json. The example below highlights a folder called “llama_folder” with a total of 5 files in it. The transaction id for each file can be used to retrieve the uploaded data by forming a URL with the format https://gateway.irys.xyz]/[transaction-id]