Gasless uploader
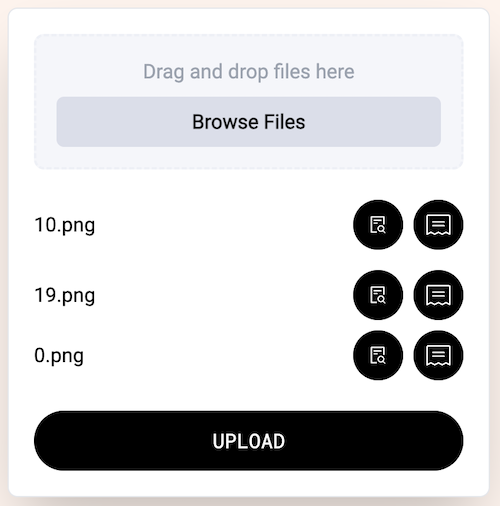
The Gasless Uploader component (opens in a new tab) is used to upload either single files or groups of files. Uploads are signed and paid for using a wallet linked to the server.

Uploading
When uploading a single file, the URL generated is in the form https://gateway.irys.xyz/[transaction-id]. When uploading multiple files, they are grouped together and uploaded as a folder with a manifest. The URL generated is in the form https://gateway.irys.xyz/[manifest-id]/[file-name].
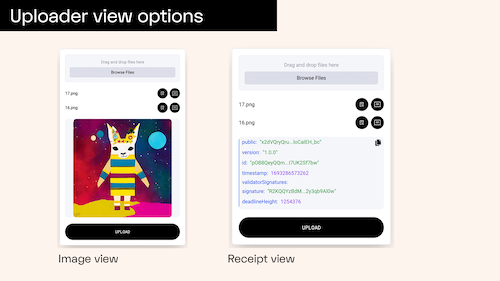
Image & receipt preview

Once uploaded, the UI updates to include buttons that can be clicked to view the upload and the upload receipt. When previewing uploads, all image types are supported. If your application is working with files other than images, you can remove the upload preview or modify the code to include support for previewing your file type.
Customizing the UI
In default mode, the GaslessUploader component shows both the image preview and receipt preview buttons, which can be optionally hidden by passing config parameters to the component.
| Description | Code |
|---|---|
| Default Behavior | <GaslessUploader /> |
| Hide the image preview | <GaslessUploader showImageView={false} /> |
| Hide the receipt preview | <GaslessUploader showReceiptView={false} /> |
If either parameter is left blank, it defaults to true.
Code
The component is designed to be used as-is. Users making significant changes to the UI can familiarize themselves with the code using this tutorial.