Provenance Toolkit
The Irys Provenance Toolkit is a collection of UI components you can use to kickstart your next application. It contains UI components for managing node balances, uploading files, performing gasless uploads, and querying transactions.
The toolkit is fully open source, you are welcome to use it any way you want with or without attribution.
Demo
You can interact with the provenance toolkit at https://provenance-toolkit.irys.xyz (opens in a new tab)
Prerequisites
The Provenance Toolkit is designed for intermediate to advanced developers and assumes you have a working knowledge of NextJS, TypeScript, and Tailwind. Beginning developers may want to start with our tutorials and quests which are designed for a broader audience.
This guide gives an introduction to the entire toolkit, including how to use and customize the components. To learn more about how each component is built, we have separate tutorials for each.
Setup
- Fork or clone https://github.com/Irys-xyz/provenance-toolkit (opens in a new tab)
- Run
npm installoryarnfrom within the project directory - Rename
.env.local.exampleto.env.localand follow the configuration instructions in that file - Run
npm run startfrom within the project directory - Launch the Provenance Toolkit at http://localhost:3000/ (opens in a new tab)
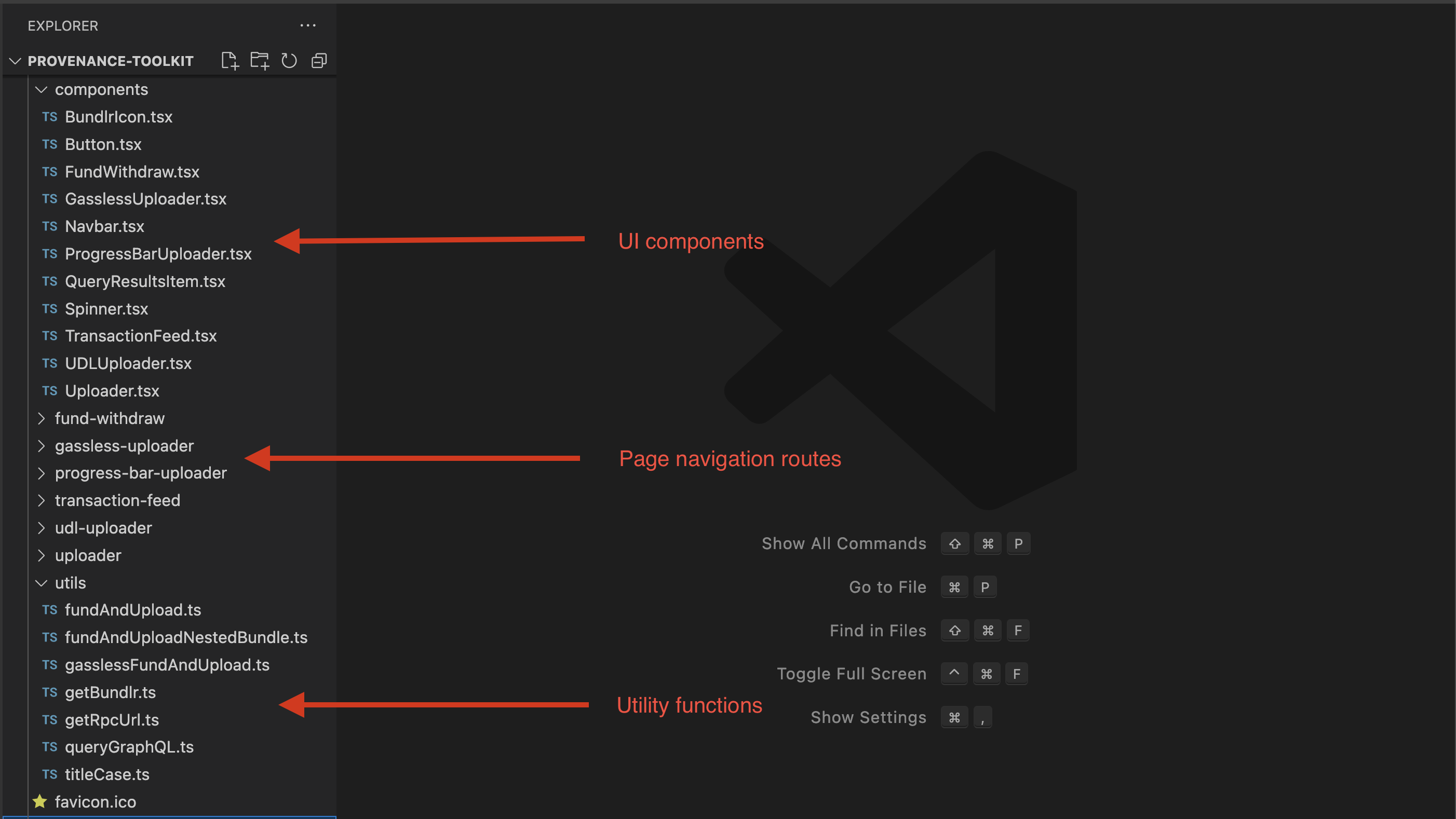
Project layout

The project is broken into three main categories:
- Components: The UI components. These can be added to your project and used as is.
- Navigation routes: NextJS navigation routing. If you’re building your own project on top of the Provenance Toolkit, you can delete these routes and create your own.
- Utils: Utility functions used by the UI components.
Components
Included within the Provenance Toolkit are the following components:
- Fund / Withdraw: Manage node balances.
- Uploader: Upload single files or groups of files.
- Progress Bar Uploader: Upload large files, and provide feedback with a progress bar.
- UDL Uploader: Upload files and attach a UDL.
- Encrypted Uploader: Encrypt files before uploading.
- Gasless Uploader: Pay for user uploads server-side.
- Solana NFT Minter: Upload an image and mint on Solana as an NFT.
- Transaction Feed: Query Irys transactions.
Customization
The components are designed with a minimal UI that can be easily incorporated into any design. If you need to make significant UI customizations, the docs for each component contain a description of the code.
To change colors, modify the values in tailwind.config.js.
Utility Functions
The following utility functions are used internally by the components. If you're using the components as-is, you can safely ignore the utility functions. For users customizing the components, these functions provide an additional abstraction layer over our SDK.
titleCase.ts: Converts a string to title casegetRpcUrl.ts: Returns the RPC URL for the chain associated with the specified token.getIrys.ts: Instantiates an Irys object using the parameters in.env.local. Currently designed to work with the Ethers 5 provider. You use a different provider, modify code here.fundAndUpload.ts: Determines the upload cost for the specified data, funds the node if needed, and then uploads the file.gaslessFundAndUpload.ts: Using the private key supplied in.env.local, determines the upload cost for the specified data, funds the node if needed, and then uploads the file.queryGraphQL.ts: Uses the Irys query package to search based on parameters entered in the UI