Transaction feed
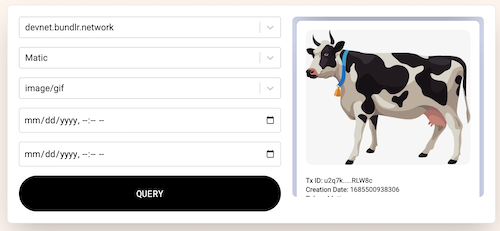
The Transaction Feed component (opens in a new tab) uses the query package to search transactions based on node, token, content type and timestamp and renders the results in an easy-to-view format.

The component could be easily forked and used as part of applications like:
- A feed of images for a decentralized image-sharing platform
- A music discovery tool highlighting songs uploaded to Arweave
- A browsing tool as part of a platform for academic research and papers
Query function
The actual querying takes place in the function handleQuery() where parameters entered in the UI are used to create a new Query object.
When forking this component, you could modify the query construction to do things like limit query results to transactions with your application-id or transactions of a single Content-Type.
components/TransactionFeed.ts
const handleQuery = async () => {
setTxProcessing(true);
setQueryResults([]);
setError("");
if (selectedNode === null) {
// Should never happen, but better to check
setError("Please select a node");
return;
}
// Convert the timestamp strings to Date objects
const fromDate = fromTimestamp ? new Date(fromTimestamp) : null;
const toDate = toTimestamp ? new Date(toTimestamp) : null;
try {
const query = new Query({ url: selectedNode.value });
const myQuery = query.search("irys:transactions").limit(42);
// Set query params based on input in NavBar
if (selectedContentType?.value) {
console.log("Adding content type=", selectedContentType?.value);
myQuery.tags([{ name: "Content-Type", values: [selectedContentType?.value] }]);
}
if (selectedToken?.value) {
console.log("Adding token=", selectedToken?.value);
myQuery.token(selectedToken?.value);
}
if (fromDate) {
console.log("Adding fromDate=", fromDate);
myQuery.fromTimestamp(fromDate);
}
if (toDate) {
console.log("Adding fromDate=", toDate);
myQuery.toTimestamp(toDate);
}
// Having configured the query, call await on it to execute
const results = await myQuery;
console.log("Query results ", results);
let convertedResults: QueryResult[] = [];
for (const result of results) {
const transformedResult: QueryResult = {
txID: result.id, // adjust as necessary based on the structure of results
creationDate: result.timestamp.toString(),
token: result.token,
tags: result.tags,
};
convertedResults.push(transformedResult);
}
setQueryResults(convertedResults);
} catch (error) {
setError("Error executing the GraphQL query");
} finally {
setTxProcessing(false);
}
};